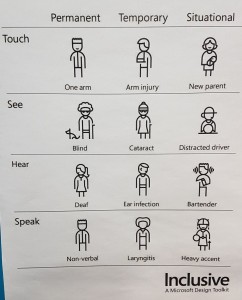
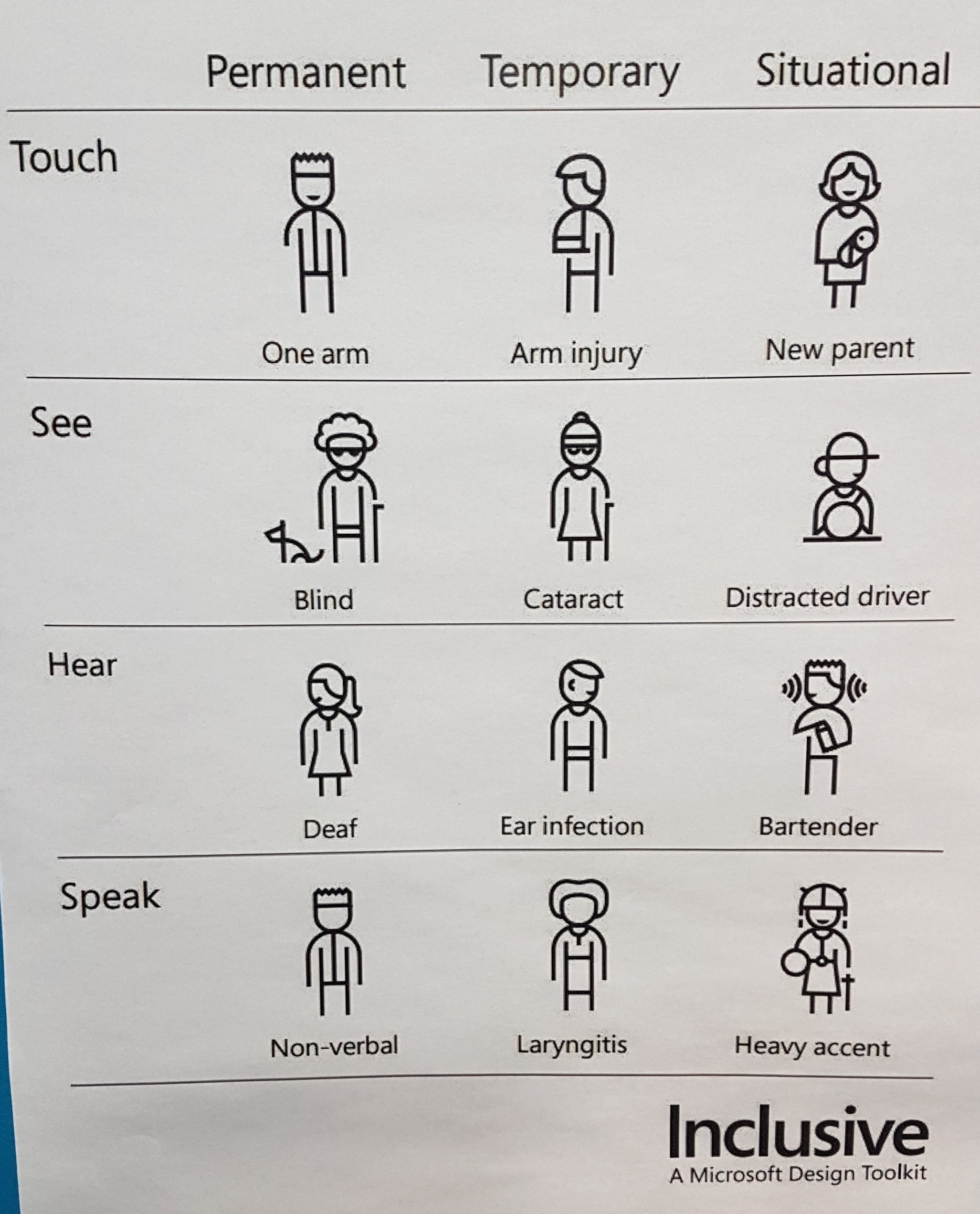
Accessibility is a vital consideration in relation to all services, not just because it is the right thing to do, but also because each and every one of us may actually have an accessibility need at some point in our life. There is an assumption that designing for accessibility is for disabled users only, but the truth is that 8 out of 10 people are not born with a disability (source). Furthermore, disability or an accessibility need can be situational too, so for example a new parent with a colicky child who can only make use of one hand, or temporary, such as a person with an injured arm:

GDS Accessibility Empathy lab visit
We visited the GDS Accessibility Empathy lab in London in Jan 19, where we were given a detailed tour of the tools in the lab, and we also had the opportunity to ask questions.
These are the key takeaways on accessibility from the visit:
- We are all only temporarily not disabled.
- Use <h1> or <h2> etc. for semantic meaning, not style, showing the logical structure of your page/app. This is important because a lot of assistive technology users navigate with headings so that they get an overview of the page before they navigate to details on the page.
- If there’s only one thing you can do, go through the whole service with just keyboard.
- Use a Screen Reader to test your service. JAWS is used mainly in internet explorer but costs, NVDA mainly used in Firefox, and it is open source. Chrome rarely used by people with accessibility needs. TalkBack can be used for Android.
- Use a Screen Magnifier – Zoomtext is a screen magnifier software however you could just general magnifier on PC under Windows accessibility setting. Also have a look at Ease of Access section. Windows has a special setting for colour blindness too. 10x zoom is mentioned in service manual but usually it is much lower. Personally she puts it to x4 zoom. Problems to look for: a) too much white space between columns and b) if you get lost in white space
- Use Voice Control – Use Windows Speech Recognition, it is free and will identify 90% of problems. Whereas Dragon Naturally Speaking you can pay for and will identify around 95% of problems.
- Read the service design manual on accessibility: https://www.gov.uk/service-manual/helping-people-to-use-your-service/making-your-service-accessible-an-introduction
- People with accessibility needs rarely use Macs.
Empathy Lab
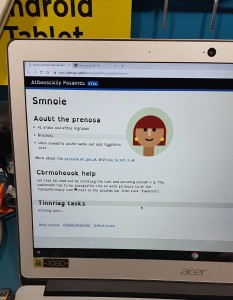
We had a play with the different personas setup in the lab and it was a great way to elicit our empathy. The Dyslexia one in particular was a real eye opener for me:


The idea is to give everyone in team a persona and get them to use that persona and spend their time testing accordingly. The user personas listed are available here and provide you with an opportunity to understand disabilities & impairments, and test accordingly.
Anika Henke has also just published a useful post on how you can use these persona profiles as a team to test for accessibility.
Simulators
Web Disability Simulator (open source)
Funkify – Disability Simulator (costs)
User needs & accessibility training
I attended the user needs and accessibility training at the Home Office, delivered by the fantastic James Buller. I learnt a lot that day, but these were the key takeaways that stood out:
- Make every single one of your personas an access need
- Every round of research (~6) should include 1 person with access needs
- Audits are very useful, but you still need to do user research
- A DDA audit (Disabled Access Audit) will do part of the work, but the users are expert testers (or semi expert testers), so they are not a substitute for user research.
- Ask all users prior to research sessions: Are there any accommodations we can provide in order for you to be able to fully participate in this research session?
This article on facilitation tips for people who are visually impaired may also be helpful to read.
Key Checks for Accessibility
If there are only four things you can do to check accessibility of your service, please do the following at a minimum (this list was amended from a list curated by Ed Horsford on Gov Slack):
Accessibility
1. Works sensibly on keyboard only
2. Tested with one screen reader (NVDA)
3. Zoom page to 400% – is content still legible?
4. Try without CSS – does content make sense and appear in a logical order?
5. Works with voice control on Windows
6. Works with high contrast mode (but not available on Mac by default) or contrast checker: https://contrast-checker.glitch.me/
7. Passes automated checker (automated in build or manually run). Could used Axe/Wave listed here or this new tool: https://accessibilityinsights.io/
General (not accessibility specific)
1. Test without JavaScript
2. Test on small screen/mobile
Further Resources
- Co-creating truly inclusive services at SDinGov: https://medium.com/@vitamangan/co-creating-truly-inclusive-services-at-sdingov-8f0d065de111
- WCAG 2.1 Checklist (NEW!): https://alphagov.github.io/wcag-primer/checklist.html#checklist
- Doing a basic accessibility check if you cannot do a detailed one (NEW!): https://www.gov.uk/government/publications/doing-a-basic-accessibility-check-if-you-cant-do-a-detailed-one/doing-a-basic-accessibility-check-if-you-cant-do-a-detailed-one
- Quick Accessibility checks: https://www.lexdis.org.uk/digital-accessibility/quick-accessibility-checks/
- Training people to do accessibility reviews (NEW!): https://accessibility.blog.gov.uk/2020/01/14/training-people-to-do-accessibility-reviews/ and my notes from the GDS session I attended based on this is here (protected for now).
- NHS Digital Accessibility Manual for User Researchers: https://beta.nhs.uk/service-manual/accessibility/user-research
- GDS Accessibility Service Manual: https://www.gov.uk/service-manual/helping-people-to-use-your-service/making-your-service-accessible-an-introduction
- Understanding WCAG 2.1 – the four principles: https://www.gov.uk/service-manual/helping-people-to-use-your-service/understanding-wcag
- Testing for accessibility: https://www.gov.uk/service-manual/helping-people-to-use-your-service/testing-for-accessibility
- Getting an accessibility audit: https://www.gov.uk/service-manual/helping-people-to-use-your-service/getting-an-accessibility-audit
- Accessibility in Government blog: https://accessibility.blog.gov.uk/
- Accessibility posters: https://github.com/UKHomeOffice/posters/tree/master/accessibility
- Accessibility personas: https://www.gov.uk/government/publications/understanding-disabilities-and-impairments-user-profiles
- Assisted digital support: https://www.gov.uk/service-manual/helping-people-to-use-your-service/assisted-digital-support-introduction
- Accessible communication formats: https://www.gov.uk/government/publications/inclusive-communication/accessible-communication-formats
- Duty to make reasonable adjustments for disabled people: https://www.citizensadvice.org.uk/law-and-courts/discrimination/what-are-the-different-types-of-discrimination/duty-to-make-reasonable-adjustments-for-disabled-people/
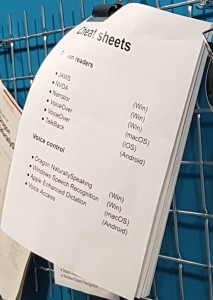
- Accessibility software cheat list (from GDS lab):


Comments